The Hypothesis editor allows you to include links, images, and videos in your annotations.
Also see our articles on embedding videos, using Markdown, and formatting annotations using LaTeX.
Adding links
1. Copy a URL that you would like to include in your annotation.
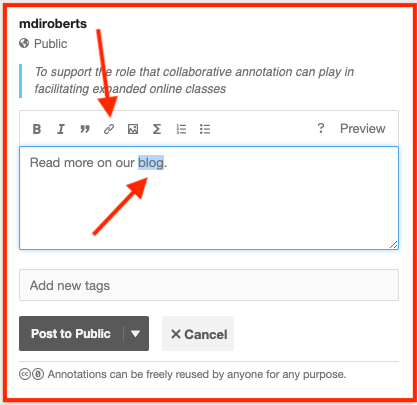
2. In the Hypothesis client text editor, select some text in your annotation and click on the link button.

3. The Hypothesis text editor will put square brackets around the words you have selected and will add (http://insert-your-link-here.com) next it. Replace the http://insert-your-link-here.com with the URL you copied in Step 1, making sure to leave the parentheses.

4. Save your annotation to see your hyperlink in red underlined text.

Adding images
Hypothesis allows you to embed images that are already hosted on the web – if you have an image saved locally, you’ll need to upload it to a site like Imgur. Then, you can follow the steps below (Note: this works for animated GIFs as well!):
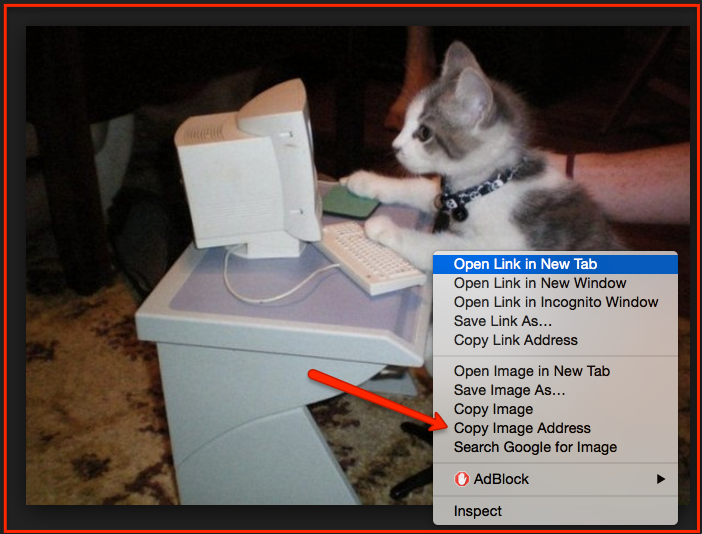
1. Copy the URL of the image. One way to do this is to right-click (Control-Click on a PC or ⌘-Click on a Mac) an image and select “Copy Image Address” from the context menu:

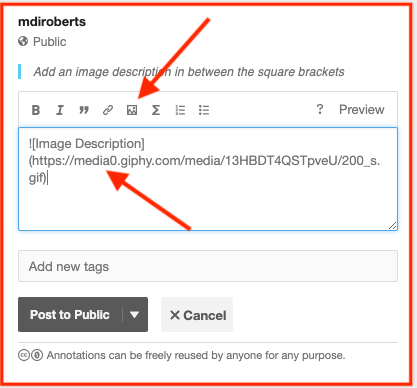
2. Return to the Hypothesis sidebar and click on the image button in the text editor. The following bit of code will appear: 
3. Replace the http://insert-your-link-here.com with the image URL you copied in Step 1, making sure to leave the parenthesis.

4. Add an image description in between the square brackets. This will help blind and low-vision users, and is a best practice for using images on the web. For information on how to write good image descriptions, see this blog post from the Stanford Web Services Blog.
5. Save your annotation to confirm that the image has been embedded properly.
